19.2 Your CGI Program in Context
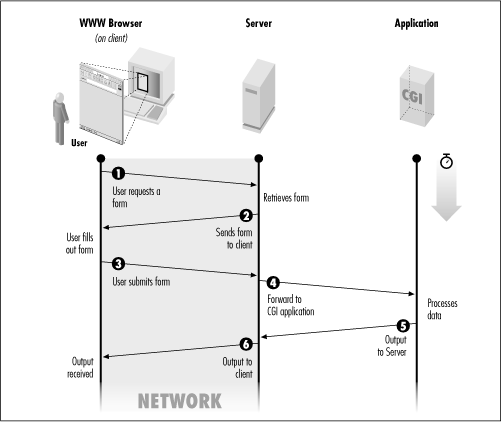
Figure 19.1 shows the relationships between a web browser, web server, and CGI program. When you click on a link while using your browser, there is a URL associated with the link. This URL specifies a web server and a resource accessible through that server. So the browser communicates with the server, requesting the given resource. If, say, the resource is an HTML fill-out form, the web server responds by downloading the form to the browser, which then displays the form for you to fill out.
Figure 19.1: Form interaction with CGI

Each text-input field on the form has a name (given in the form's HTML code) and an associated value, which is whatever you type into the field. The form itself is associated (via the HTML <FORM> tag) with a CGI program that processes the form input. When you fill out the form and click on "Submit", the browser accesses the URL of the CGI program. But first it tacks onto the end of the URL what is called a query string consisting of one or more name=value pairs; each name is the name of a text input field, and each value is the corresponding input you provided. So the URL to which the browser submits your form input looks something like this (where the query string is everything after the question mark):
http://www.SOMEWHERE.org/cgi-bin/some_cgi_prog?flavor=vanilla&size=double
In this case there are two name=value pairs. Such pairs are separated by an ampersand (&), a detail you won't have to worry about when you use the CGI.pm module. The part of the URL that reads /cgi-bin/some_cgi_prog / receives further explanation later; at the moment, it only matters that this provides a path to the CGI program that will process the HTML form input.
When the web server (www.SOMEWHERE.org in this case) receives the URL from your browser, it invokes the CGI program, passing the name=value pairs to the program as arguments. The program then does whatever it does, and (usually) returns HTML code to the server, which in turn downloads it to the browser for display to you.
The conversation between the browser and the server, and also between the server and the CGI program, follows the protocol known as HTTP. You needn't worry much about this when writing your CGI program, because CGI.pm takes care of the protocol requirements for you.
The way in which the CGI program expects to receive its arguments (and other information) from the browser via the server is governed by the Common Gateway Interface specification. Again, you don't need to worry too much about this; as you will see, CGI.pm automatically unpacks the arguments for you.
Finally, you should know that CGI programs can work with any HTML document, not just forms. For example, you could write the HTML code
Click <a href="http://www.SOMEWHERE.org/cgi-bin/fortune.cgi">here</a> to receive your fortune.
and fortune.cgi could be a program that simply invokes the fortune program (on UNIX systems). In this case, there wouldn't be any argument supplied to the CGI program with the URL. Or the HTML document could give two links for the user to click on - one to receive a fortune, and one to receive the current date. Both links could point to the same program, in one case with the argument fortune following the question mark in the URL, and in the other case with the argument date. The HTML links would look like this:
<a href="http://www.SOMEWHERE.org/cgi-bin/fortune_or_date?fortune"> <a href="http://www.SOMEWHERE.org/cgi-bin/fortune_or_date?date">
The CGI program (fortune_or_date in this case) would then see which of the two possible arguments it received and execute either the fortune or date program accordingly.
So you see that arguments do not have to be of the name=date variety characteristic of fill-out forms. You can write a CGI program to do most anything you please, and you can pass it most any arguments you please.
In this chapter we will primarily illustrate HTML fill-out forms. And we will assume that you understand basic HTML code already.[3]
[3] For the full story about HTML, see the O'Reilly book, HTML: The Definitive Guide, Second Edition.




